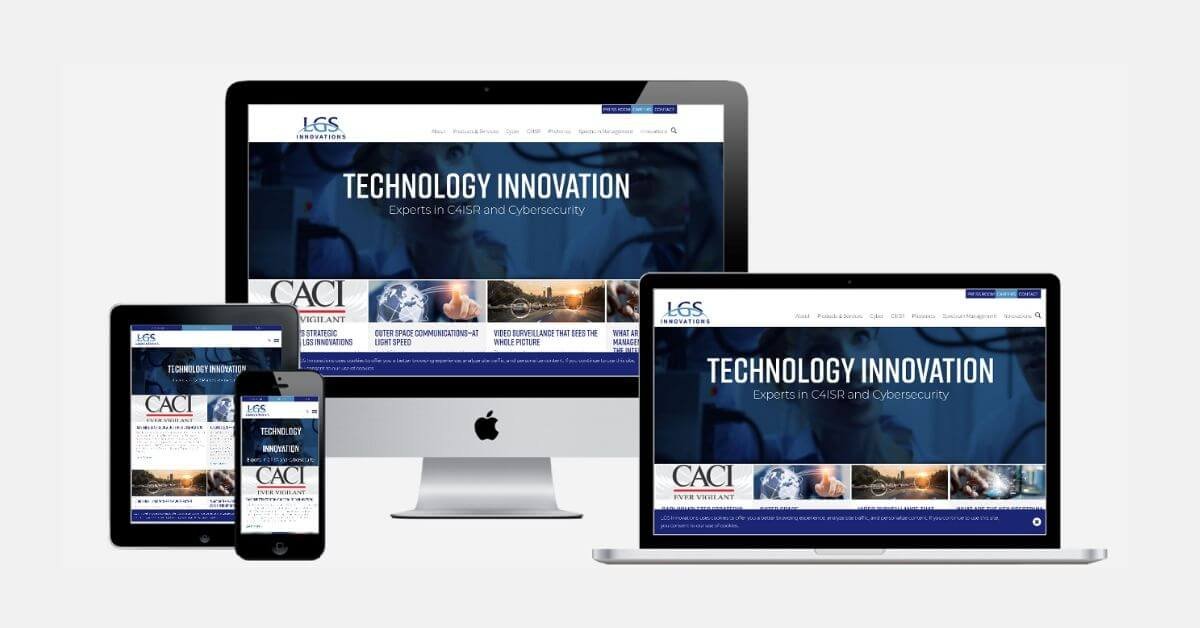
Responsive web design is a relatively new way of approaching website design that ensures that a website looks good on all devices. On responsive websites, the same information and page elements appear no matter what device you’re on, but the way they’re sized and organized will change based on your screen size.
The website adapts (or responds) to the smaller screen size of smartphones and tablets to provide an intuitive experience, regardless of your device. Adaptive design and flexible layout provides a better user experience for your visitors and also helps to boost your search engine optimization value.
With the growing use of mobile devices to access websites of all types—mobile use now surpasses desktop—website owners have to prioritize the mobile experience. In the early days of mobile, designers would often create a separate mobile website for smartphone visitors than the one that would load for desktop visitors.
MAIN ELEMENTS OF RESPONSIVE WEB DESIGN
FLEXIBLE GRIDS
Designers have always used grids to build websites, but for responsive websites, they have to make sure the grid is flexible and can load differently based on the screen size. Flexible grids are therefore a core part of responsive website design.
BREAKPOINTS
Related to flexible grids, breakpoints are the spots on the page you identify where the page can be cut off and the information to the side moved downward. Every website should have at least three breakpoints for the three main devices types people use, but most websites will have more than that.
FLEXIBLE IMAGES
Text is pretty easy to move around based on screen size, but images and media features can be potentially trickier. There are a number of different options designers can employ to ensure images show up in the right size for the screen, without causing slow load times or looking strangely squashed.
In most cases, it’s a matter of coding to determine how large the image will show up. In others, it could be changing the image itself (cutting unnecessary parts out, for instance) and telling the site which version to load based on the screen size.
There are also coding commands designers can use to ensure any media included on a page loads in the right size. Responsive media queries allow you to set the maximum and minimum width for the media, as well as setting orientation for media on iPads.
This article was originally published on hostgator.com